Center Div Column Bootstrap . columns · bootstrap v5.0. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. it is very common in web design layouts to horizontally center a column in a row or container. This will center everything inside that column. in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. But how do you do that using bootstrap classes? since the bootstrap 4.row class is now display: Learn how to modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid. Use.container for a responsive pixel width or. containers provide a means to center and horizontally pad your site’s contents.
from bootstrap.themes.guide
This will center everything inside that column. But how do you do that using bootstrap classes? since the bootstrap 4.row class is now display: columns · bootstrap v5.0. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. Learn how to modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid. in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. Use.container for a responsive pixel width or. it is very common in web design layouts to horizontally center a column in a row or container. containers provide a means to center and horizontally pad your site’s contents.
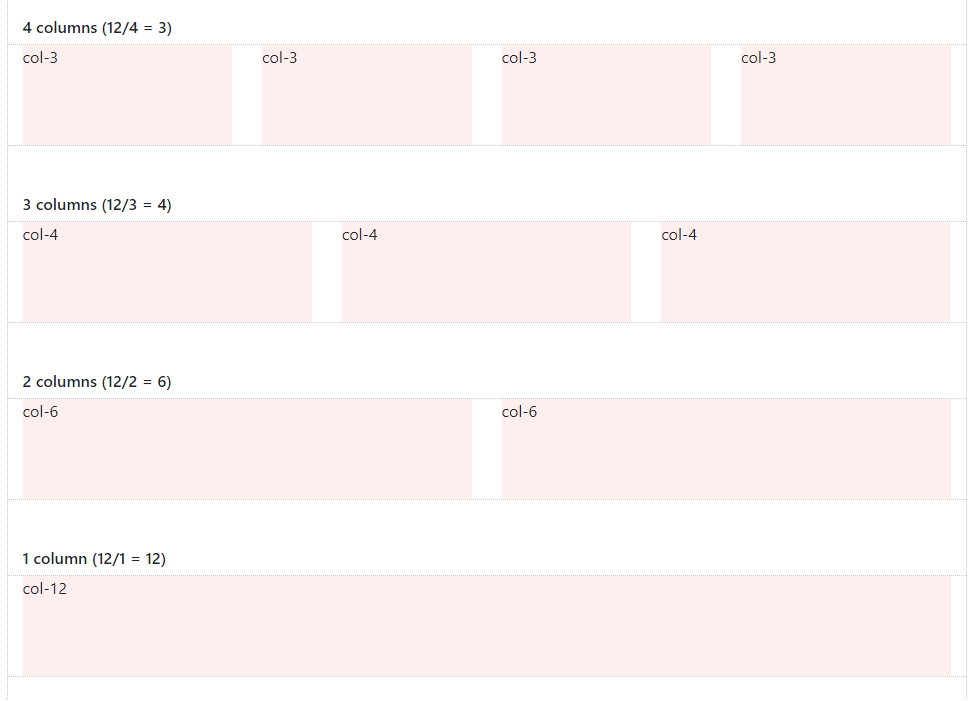
How to Use the Bootstrap Grid
Center Div Column Bootstrap in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. columns · bootstrap v5.0. This will center everything inside that column. But how do you do that using bootstrap classes? since the bootstrap 4.row class is now display: Use.container for a responsive pixel width or. containers provide a means to center and horizontally pad your site’s contents. it is very common in web design layouts to horizontally center a column in a row or container. in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. Learn how to modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid.
From bootstrapcreative.com
How To Center a div Horizontally in Bootstrap 4 & 5 2022 Bootstrap Center Div Column Bootstrap Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. But how do you do that using bootstrap classes? it is very common in web design layouts to horizontally center a column in a row or container. This will center. Center Div Column Bootstrap.
From 9to5answer.com
[Solved] Bootstrap How to center content vertically 9to5Answer Center Div Column Bootstrap Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. it is very common in web design layouts to horizontally center a column in a row or container. Learn how to modify columns with a handful of options for alignment,. Center Div Column Bootstrap.
From copyprogramming.com
Css How to center div columns in bootstrap Center Div Column Bootstrap containers provide a means to center and horizontally pad your site’s contents. This will center everything inside that column. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. But how do you do that using bootstrap classes? it. Center Div Column Bootstrap.
From www.codeproject.com
Creating Responsive site using Bootstrap CodeProject Center Div Column Bootstrap in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. since the bootstrap 4.row class is now display: This will center everything inside that column. Learn how to modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid. containers provide a means to center. Center Div Column Bootstrap.
From stackoverflow.com
css Bootstrap center all columns in whole row Stack Overflow Center Div Column Bootstrap containers provide a means to center and horizontally pad your site’s contents. This will center everything inside that column. Learn how to modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid. in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. But how do. Center Div Column Bootstrap.
From stackoverflow.com
html Bootstrap Setting overlay div on responsive block columns Center Div Column Bootstrap This will center everything inside that column. it is very common in web design layouts to horizontally center a column in a row or container. Use.container for a responsive pixel width or. containers provide a means to center and horizontally pad your site’s contents. Before that, let’s first create a basic html structure in which the body consists. Center Div Column Bootstrap.
From webdevstudents.com
The Bootstrap Grid System Dev Students Center Div Column Bootstrap in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. since the bootstrap 4.row class is now display: Use.container for a responsive pixel width or. containers provide a means to center and horizontally pad your site’s contents. Before that, let’s first create a basic html structure in which the body consists. Center Div Column Bootstrap.
From bootstrap.themes.guide
How to Use the Bootstrap Grid Center Div Column Bootstrap it is very common in web design layouts to horizontally center a column in a row or container. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. Use.container for a responsive pixel width or. This will center everything inside. Center Div Column Bootstrap.
From www.nicesnippets.com
Bootstrap 4 Vertical Align Center with Text Div Image Center Div Column Bootstrap Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. it is very common in web design layouts to horizontally center a column in a row or container. in bootstrap 5 achieving both vertical and horizontal center alignment for. Center Div Column Bootstrap.
From stackoverflow.com
css Bootstrap center all columns in whole row Stack Overflow Center Div Column Bootstrap since the bootstrap 4.row class is now display: Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. This will center everything inside that column. columns · bootstrap v5.0. Use.container for a responsive pixel width or. it is. Center Div Column Bootstrap.
From www.itcodar.com
Bootstrap Center Vertical and Horizontal Alignment ITCodar Center Div Column Bootstrap Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. it is very common in web design layouts to horizontally center a column. Center Div Column Bootstrap.
From stackoverflow.com
css Bootstrap Three Column Layout Stacking Issue Stack Overflow Center Div Column Bootstrap it is very common in web design layouts to horizontally center a column in a row or container. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. columns · bootstrap v5.0. since the bootstrap 4.row class is. Center Div Column Bootstrap.
From dxowkxkly.blob.core.windows.net
Bootstrap Grid Layout at Shawn Griswold blog Center Div Column Bootstrap containers provide a means to center and horizontally pad your site’s contents. But how do you do that using bootstrap classes? it is very common in web design layouts to horizontally center a column in a row or container. since the bootstrap 4.row class is now display: Learn how to modify columns with a handful of options. Center Div Column Bootstrap.
From www.youtube.com
How to Center a Div in Bootstrap YouTube Center Div Column Bootstrap This will center everything inside that column. columns · bootstrap v5.0. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness. But how do you do that using bootstrap classes? since the bootstrap 4.row class is now display: . Center Div Column Bootstrap.
From www.youtube.com
3 Ways to Center Content in Bootstrap 5 (including div's and type Center Div Column Bootstrap in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. columns · bootstrap v5.0. Learn how to modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid. Before that, let’s first create a basic html structure in which the body consists of a centered ``. Center Div Column Bootstrap.
From www.vrogue.co
Css How To Center Items In A Bootstrap Column Such That Every Item Vrogue Center Div Column Bootstrap Use.container for a responsive pixel width or. in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. containers provide a means to center and horizontally pad your site’s contents. But how do you do that using bootstrap classes? since the bootstrap 4.row class is now display: it is very common. Center Div Column Bootstrap.
From stackoverflow.com
Bootstrap 5 Layout Column heights, responsive positions Stack Overflow Center Div Column Bootstrap columns · bootstrap v5.0. But how do you do that using bootstrap classes? in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. Before that, let’s first create a basic html structure in which the body consists of a centered `` element within a `<<strong>div</strong>>`, and the viewport is configured for responsiveness.. Center Div Column Bootstrap.
From www.solodev.com
How to Create Bordered Services Boxes with Bootstrap Center Div Column Bootstrap since the bootstrap 4.row class is now display: columns · bootstrap v5.0. But how do you do that using bootstrap classes? This will center everything inside that column. in bootstrap 5 achieving both vertical and horizontal center alignment for elements is an encountered requirement. Learn how to modify columns with a handful of options for alignment, ordering,. Center Div Column Bootstrap.